|
|
1 год назад | |
|---|---|---|
| .github | 4 лет назад | |
| bin | 3 лет назад | |
| html | 4 лет назад | |
| public | 1 год назад | |
| src | 1 год назад | |
| vite | 2 лет назад | |
| .env.development | 1 год назад | |
| .env.production | 1 год назад | |
| .env.staging | 1 год назад | |
| .gitignore | 1 год назад | |
| LICENSE | 2 лет назад | |
| README.md | 1 год назад | |
| index.html | 1 год назад | |
| package.json | 1 год назад | |
| vite.config.js | 1 год назад |
README.md
RuoYi v3.8.7
基于SpringBoot+Vue3前后端分离的Java快速开发框架
平台简介
- 本仓库为前端技术栈 Vue3 + Element Plus + Vite 版本。
- 配套后端代码仓库地址RuoYi-Vue 或 RuoYi-Vue-fast 版本。
- 前端技术栈(Vue2 + Element + Vue CLI),请移步RuoYi-Vue。
- 阿里云折扣场:点我进入,腾讯云秒杀场:点我进入
- 阿里云优惠券:点我领取,腾讯云优惠券:点我领取
前端运行
# 克隆项目
git clone https://github.com/yangzongzhuan/RuoYi-Vue3.git
# 进入项目目录
cd RuoYi-Vue3
# 安装依赖
yarn --registry=https://registry.npmmirror.com
# 启动服务
yarn dev
# 构建测试环境 yarn build:stage
# 构建生产环境 yarn build:prod
# 前端访问地址 http://localhost:80
内置功能
- 用户管理:用户是系统操作者,该功能主要完成系统用户配置。
- 部门管理:配置系统组织机构(公司、部门、小组),树结构展现支持数据权限。
- 岗位管理:配置系统用户所属担任职务。
- 菜单管理:配置系统菜单,操作权限,按钮权限标识等。
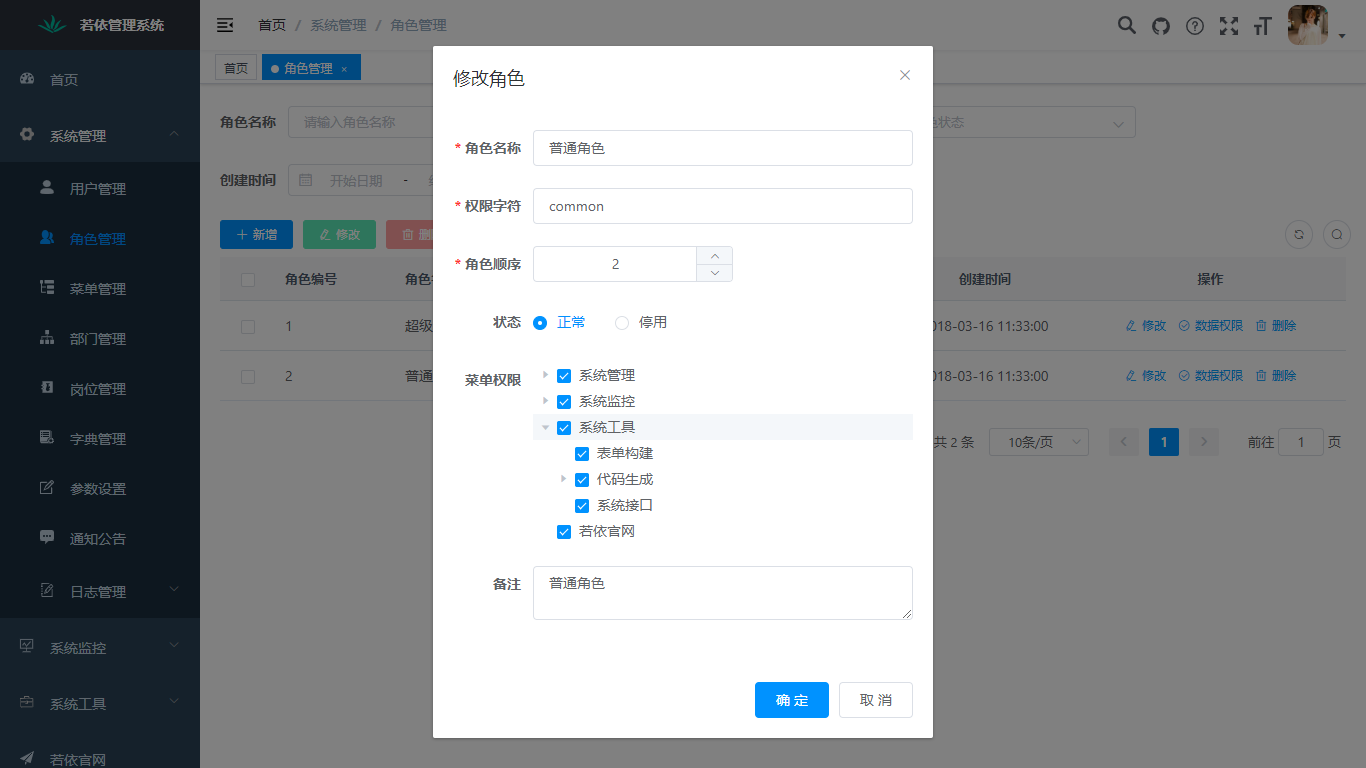
- 角色管理:角色菜单权限分配、设置角色按机构进行数据范围权限划分。
- 字典管理:对系统中经常使用的一些较为固定的数据进行维护。
- 参数管理:对系统动态配置常用参数。
- 通知公告:系统通知公告信息发布维护。
- 操作日志:系统正常操作日志记录和查询;系统异常信息日志记录和查询。
- 登录日志:系统登录日志记录查询包含登录异常。
- 在线用户:当前系统中活跃用户状态监控。
- 定时任务:在线(添加、修改、删除)任务调度包含执行结果日志。
- 代码生成:前后端代码的生成(java、html、xml、sql)支持CRUD下载 。
- 系统接口:根据业务代码自动生成相关的api接口文档。
- 服务监控:监视当前系统CPU、内存、磁盘、堆栈等相关信息。
- 缓存监控:对系统的缓存信息查询,命令统计等。
- 在线构建器:拖动表单元素生成相应的HTML代码。
- 连接池监视:监视当前系统数据库连接池状态,可进行分析SQL找出系统性能瓶颈。
在线体验
- admin/admin123
- 陆陆续续收到一些打赏,为了更好的体验已用于演示服务器升级。谢谢各位小伙伴。
演示地址:http://vue.ruoyi.vip
文档地址:http://doc.ruoyi.vip
演示图
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |






















